Die 10 besten Wordpress-Plugins
Kaum hat man Wordpress installiert und sich für eine Design-Vorlage entschieden, stellt man oft fest, dass man bestimmte Funktionen vermisst.
Das Gute an Wordpress ist, dass es für Extra-Funktionen unzählige "Plugins" gibt, wobei für die gleiche Funktion sogar mehrere davon zur Auswahl stehen.
Aber welches Plugin eignet sich am Besten? Normalerweise bleibt einem nichts anderes übrig als die Plugins auszutesten.
Damit ihr euch Zeit sparen könnt, habe ich hier meine persönliche Liste der besten kostenlosen Plugins erstellt.
1. WP Maintenance Mode
Bei Wordpress gibt es leider nicht standardmäßig die Möglichkeit, die Seite offline zu schalten bzw. zwischen offline und online zu wechseln. Sobald sich die Webseite auf einem echten Server befindet, hat automatisch jeder über die Webadresse Zugang zum veröffentlichten Inhalt. Wenn man aber noch größere Änderungen vornehmen möchte, will man ja nicht unbedingt, dass die unfertigen Inhalte schon gesehen werden.
Mit diesem Plugin kann man auf der Startseite eine individuelle Wartungsmeldung veröffentlichen wie z.B.: "Sorry for the inconvenience. Our website is currently undergoing scheduled maintenance.Thank you for your understanding."
Nur bei Anmeldung können die Inhalte gesichtet und bearbeitet werden.
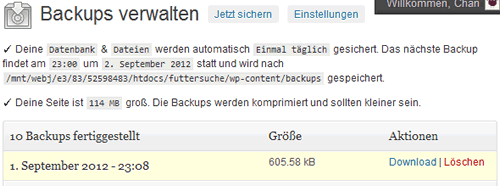
2. BackUpWordPress
Ganz am Anfang sollte man ein Backup Plugin installieren, damit falls etwas schiefgeht, man auf geseicherte Inhalte zurückgreifen kann.
Dieses Plugin speichert täglich den aktuellen Stand und speichert die letzten Pakete der letzten 10 Tage in einem zusätzlichen Ordner namens "Backup". Ab und zu sollte man mal ein Paket herunterladen und lokal abspeichern, da die über 10 Tage alten Backups automatisch gelöscht werden.

3. Google Analytics for WordPress
Mit diesem Plugin kann auf einfache Art Google Analytics zur Analyse der Besucher eingebunden werden. Wichtig ist dabei, dass die aus Datenschutzgründen zwingende Option "IP Address-Anonymisierung" ausgewählt wird.
Damit Google Analytics aktiviert wird, muss man natürlich zuerst bei Google einen Account anlegen. Dort bekommt man einen Aktivierungscode, der in den Einstellungen des Plugins eingegeben werden muss.
Zu beachten ist, dass nach deutschem Recht die Besucher darüber informiert werden müssen, dass Google Analytics im Einsatz ist.
4. All in one Favicon
![]()
Jede Webseite sollte ein individuelles Favicon besitzen. Ein Favicon (aus dem Enlischen favorite icon) ist ein kleines, 16×16 oder 32×32 Pixel großes Symbol, das in der Adresszeile eines Browsers links neben der URL (Webadresse) angezeigt wird.
Das Favicon soll der Webseite einen Wiedererkennungswert geben. Das Favicon wird auch in der Lesezeichenleiste angezeigt.
5. WordPress SEO
SEO (Search Engine Optimization oder Suchmaschinenoptimierung) ist das Gebot der Stunde. Um sowohl die Suchmaschinen als auch die Besucher besser auf sich aufmerksam zu machen, sollten die Seitentitel und Meta-Beschreibungen (Meta Descriptions) mit Keywords und sinnvollem Text für die Internetnutzer bestückt werden.
Jede Seite, jeder Artikelbeitrag und jede Kategorie kann in zusätzlichen Feldern mit einem individuellen Seitentitel und einer Meta-Description versehen werden.
Das Tolle ist, dass man in einem Vorschau-Feld sehen kann, wie der Beitrag bei den Suchergebnisseiten aussehen wird.
Aber Vorsicht: Sobald man dieses Plugin installiert hat, sollten überall die Seitentitel ausgefüllt werden und zwar ohne zusätzlichen Blogtitel. Der wird nämlich automatisch hinzugefügt.
Wenn man das Feld für den Seitentitel leer lässt, wird der Blogname auf der Suchergebnisseite doppelt angezeigt (so habe ich das zumindest erlebt), was sehr unprofessionell aussieht.
Ansonsten ist das Plugin aber sehr hilfreich.
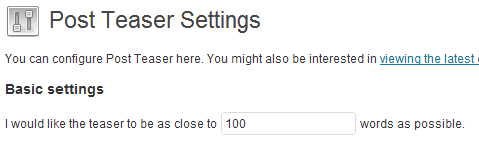
6. Post Teaser
Post Teaser generiert automatisch einen gekürzten Beitragsartikel als Vorschau, sodass man die Beiträge nicht mehr manuell kürzen muss.

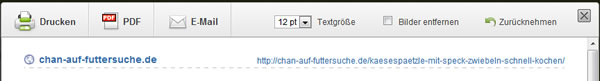
7. Print Friendly and PDF
Mit diesem Plugin kann zu jedem Artikel ein "Print"-Button hinzugefügt werden. Toll daran ist, dass die Benutzer selbst entscheiden können, wie beim Ausdruck bzw. bei der PDF-Umwandlung die Schriftgröße aussehen soll, ob die Bilder mitgedruckt werden etc.

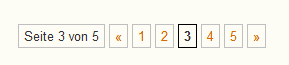
8. WP-PageNavi
In jedem Blog erscheinen die Artikelbeiträge vertikal hintereinander, wobei man die Beitragsanzahl pro Browserfenster normalerweise auf 10 begrenzt. Sobald es mehr als 10 Einträge gibt, kann man über die Links wie "Older Posts bzw. Newer Posts" zu den nächsten Seiten blättern.
Wer diese Links mit einer etwas anderen Art von Navigation ersetzten möchte, kann das WP-PageNavi-Plugin, das sehr gute Bewertungen hat, installieren.
So sieht das beispielsweise aus:
Man sollte sich nicht wundern, dass man bei der Installation und Aktivierung des Plugins erstmal gar nichts sieht. Der Grund ist, dass man noch die alten Links sowohl in der index.php als auch der archive.php mit dem Befehl <?php wp_pagenavi(); ?> ersetzen muss.
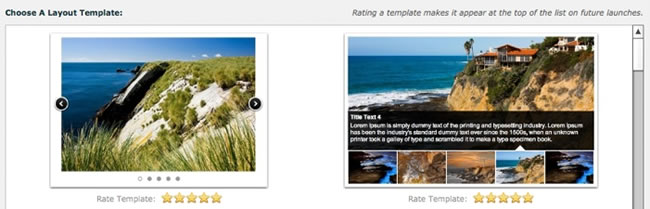
9. EasyRotator for WordPress
Dieses Plugin stellt eine Reihe von verschiedenen Slidern für Videos und Fotos zur Verfügung. Die Funktion lässt sich einfach bedienen und man kann beispielsweise seine Fotos ziemlich professionell präsentieren.

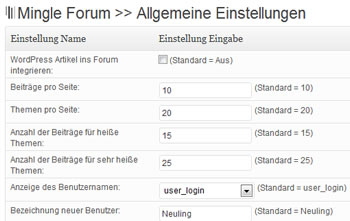
10. Mingle Forum
 Dies ist ein unkompliziertes Forum-Plugin, mit dem man Benutzergruppen und Forenthemen erstellen kann.
Dies ist ein unkompliziertes Forum-Plugin, mit dem man Benutzergruppen und Forenthemen erstellen kann.
Man kann sogar private Foren für bestimmte Gruppen erstellen, die nur von bestimmten Leuten einsehbar sind.
